type
status
date
slug
summary
category
tags
create_time
May 16, 2025 07:36 AM
icon
password
my_create_time
📌 背景
在之前的文章中,我们介绍了如何使用 阿里云对象存储 OSS 进行图片上传与处理,包括缩放图片、WebP 格式转换等功能。
在实际生产环境中,随着网站访问量的增加,仅依赖 OSS 存储无法满足高并发、低延迟的访问需求。
为了进一步提升图片加载速度、降低带宽成本并增强访问稳定性,我们需要引入 阿里云 CDN(内容分发网络),而阿里云CDN也支持图片处理,我们完全可以在 CDN 侧就完成图片的处理减轻 OSS 压力。
PS:需要注意的是 CDN 的图片处理跟 OSS 的是有冲突的,同时只能使用一种。
🚀 为什么要使用阿里云 CDN 处理图片?
使用 CDN 可以将图片资源分发到离用户更近的边缘节点,从而带来以下优势:
- 访问速度更快:边缘节点离用户物理距离更近,响应更迅速
- 带宽成本更低:热点资源缓存于 CDN,减少回源流量
- 稳定性更高:CDN 的高可用架构可减少单点故障风险
- 图片处理能力:集成 OSS 的处理参数,支持缩放、裁剪、格式转换等
🧰 前提条件
- 已在阿里云开通并配置 OSS 服务
- OSS 中已存储图片资源
- 已拥有备案域名用于绑定 CDN
- 已开通阿里云 CDN 服务
🔧 步骤一:移除 OSS 上的图片处理参数(若有)
如果之前有在 OSS 的链接上有类似如下参数,请先移除:
?x-oss-process=image/resize,w_800🖼️ 步骤二:使用 CDN 地址访问并处理图片
CDN 与 OSS 集成后,可以使用 CDN 的图像处理功能,操作如下:
1、进入 阿里云 CDN 控制台
2、点击「域名管理」 > 「点击指定域名」 > 「点击性能优化」
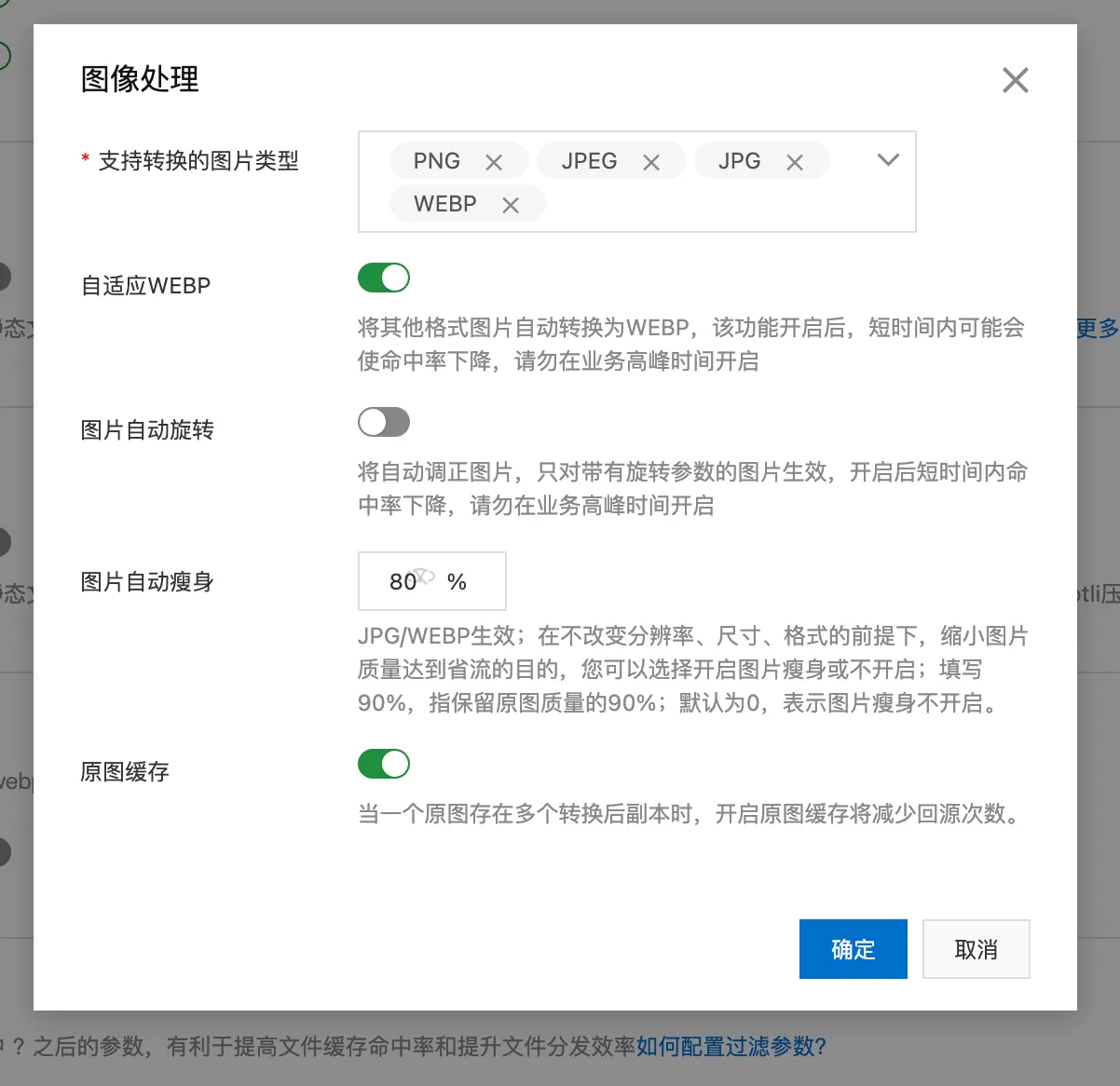
3、开启图像处理
4、根据自己需要,填写处理参数


📈 性能实测(建议)
在使用 CDN 后,可通过以下方式验证图片加载加速效果:
- 浏览器 DevTools 中的 加载时间
- 使用工具如 webpagetest.org 对比前后访问速度
- 监控阿里云 CDN 控制台中的 命中率与带宽统计
🧠 小贴士
- 配置「缓存规则」时,建议缓存图片文件较长时间(如 7 天以上)
- 配置「回源 Host」为 OSS 的默认域名,避免图片防盗链问题
- 若需不同风格图像,建议统一使用处理参数生成,而非存储多个尺寸
- 现阶段阿里云 CDN 图像处理还是公测免费的,后续可能会收费需要注意。
✅ 总结
通过将阿里云 OSS 与 CDN 联动,不仅可以更方面的使用图片处理能力,还能显著加快用户访问速度,提升网站性能表现。
这一策略非常适合电商、博客、内容平台等大量图片分发的场景。
有关文章的任何疑问,欢迎您在底部评论区留言,一起交流~
若文章对您有帮助,欢迎 请我喝杯咖啡~
- 作者:青萍叙事
- 链接:https://blog.lusyoe.com/article/aliyun-cdn-image-processing-guide
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。