type
status
date
slug
summary
category
tags
create_time
Jul 4, 2025 03:48 PM
icon
password
my_create_time
🧭 前言
在之前一期写过一篇 doocs 相关的介绍:《【工具推荐】微信公众号排版神器:doocs》,这篇再来分享一下如何正确使用其中的微信公众号图床功能。
📝 背景
在自建部署 doocs 服务时,为了提升图片加载速度与图床的稳定性,很多人会选择 微信公众号图床 来托管图片。
doocs 官方也原生支持通过微信公众号接口上传图片,实现微信图床集成。
这是因为 微信公众号存在图片外链的限制:
- ❌ 禁止使用非白名单图床,如自建 IP、第三方 CDN 图床等;
- ✅ 仅支持微信认可的来源:包括公众号自己的素材服务器、腾讯云、阿里 OSS 等通用云图床;
- ⚠️ 外部来源禁止图床开启防盗链,否则图片将无法在微信客户端正常显示!
因此,为了确保在 doocs 中插入的图片能够 在微信公众号文章中显示正常,建议接入微信素材上传接口,将图片存储至公众号官方图床。
🔧 使用场景
适用于以下用户场景:
- 你已自建部署了 Doocs 服务;
- 你希望让文档中插入的图片由微信服务器托管,提高图片加载速度;
- 你希望图片可被微信识别、长久存储、服务稳定;
- 你计划将 Doocs 文档内容同步发布至微信公众号。
📋 前提条件
在开始之前,请确保你已经准备好了以下条件:
- 一个可公网访问的 HTTPS 域名(用于微信图床回调代理);
- 一个已部署 doocs 的服务器(国内需备案);
- 一个正常使用的公众号账号;
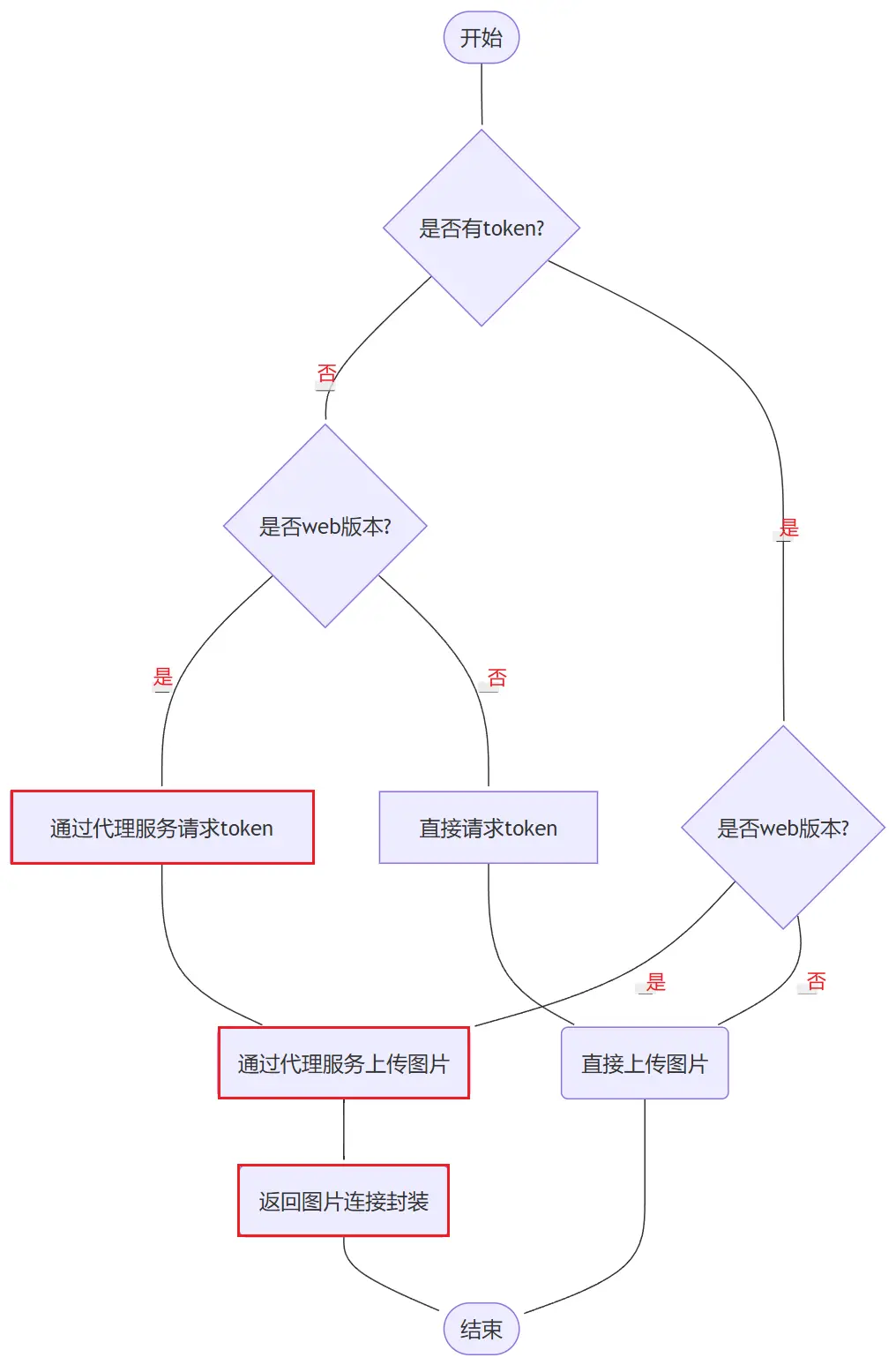
🖼️ 架构流程图

🛠️ 配置步骤
1️⃣ 获取微信公众号AppID 和 AppSecret
前往 微信公众平台,登录你的公众号后台:
- 点击「设置与开发」→「开发接口管理」→「基本配置」,找到你的
AppID和AppSecret;
- 请妥善保管这两个参数,稍后将用于配置 doocs。

PS:首次打开会提示你还没有成为开发者,点击成为开发者即可。
2️⃣ 配置公众号IP白名单
首次调用接口获取
access_token时,如果没有设置IP白名单,会提示以下错误信息:这是出于安全考虑,因此我们需要根据返回的IP地址,也即
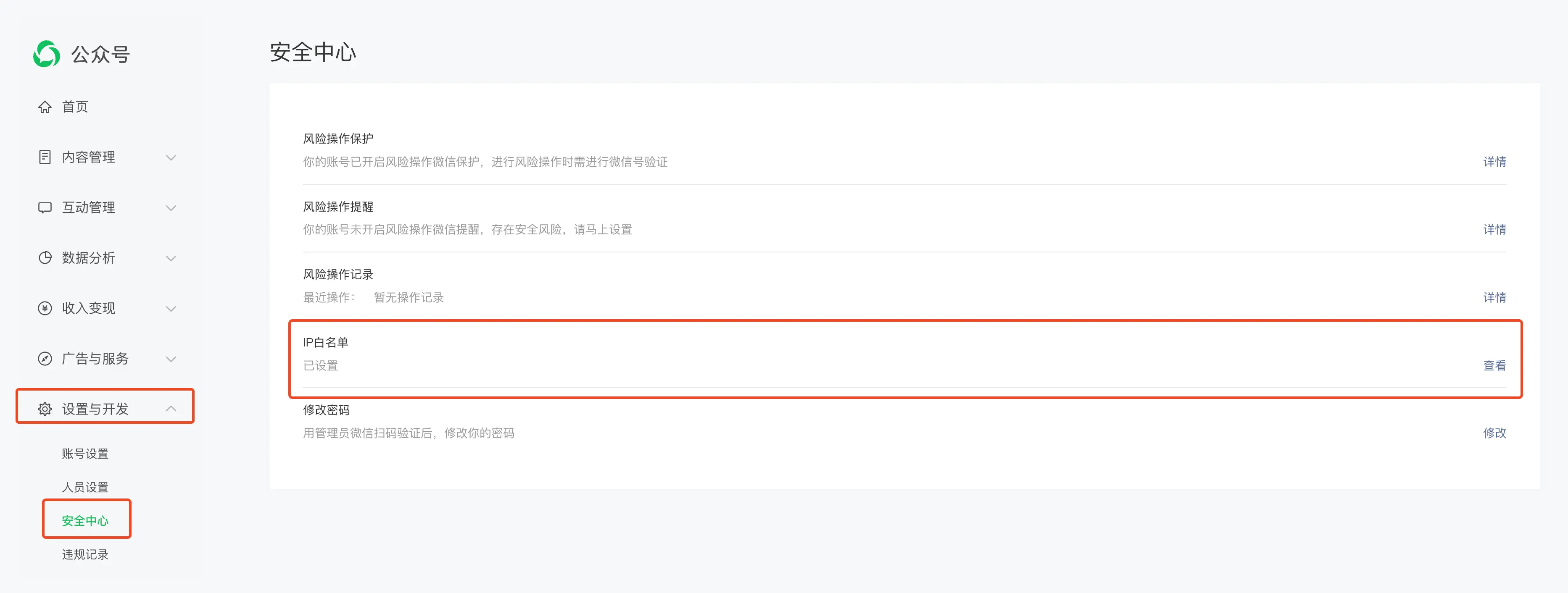
invalid ip后面的部分设置白名单。进入在「公众号控制台」→「设置与开发」 →「安全中心」→ 「IP白名单」
填写你的服务器公网IP地址

PS:如果是使用的本站服务:https://md.lusyoe.com,无需部署下面的代理服务和代理域名配置,只需要将本站的公网IP添加到这里的白名单即可:
8.155.145.1193️⃣ 部署图床代理服务
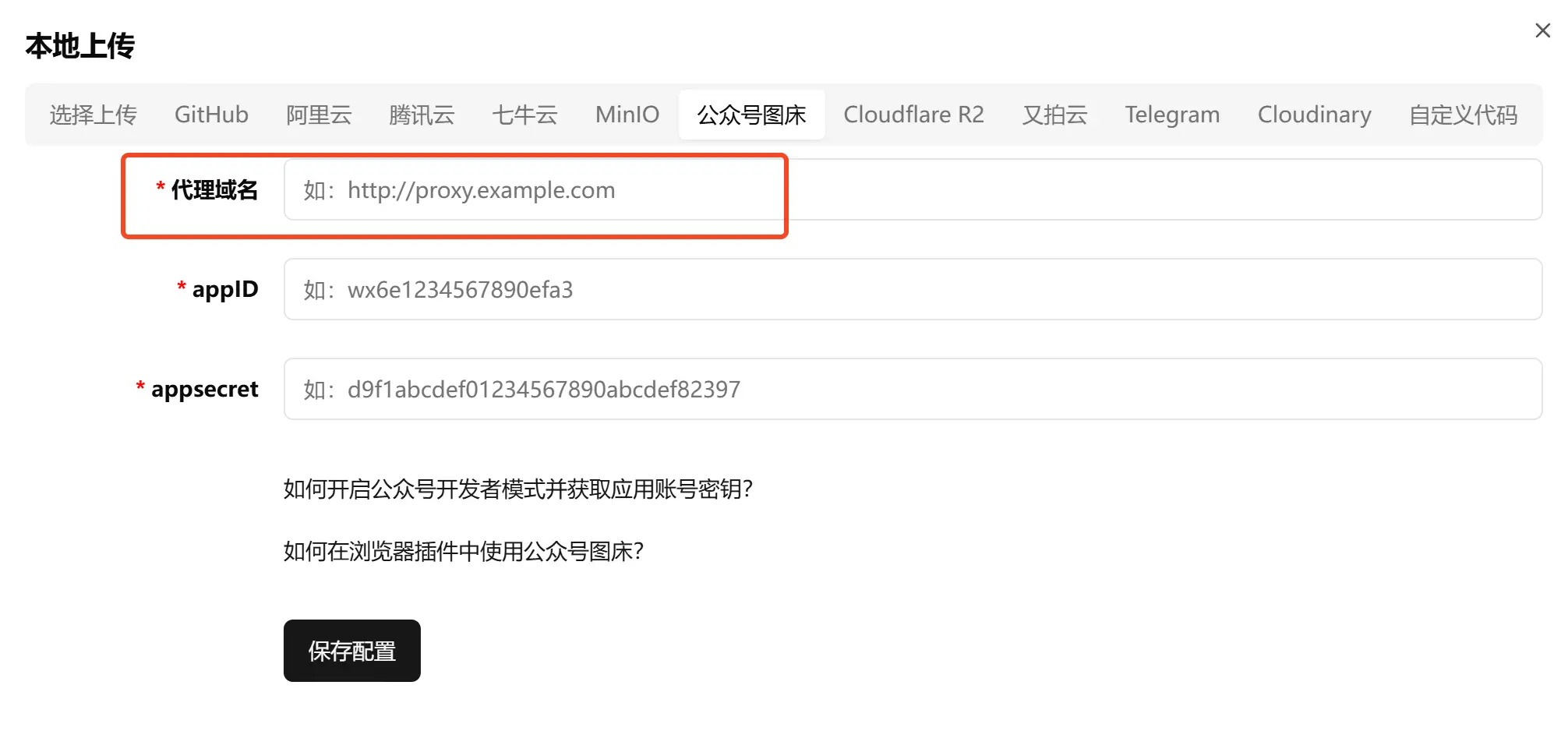
当自建部署 doocs 服务时,如果想要使用微信图床就必须要配置一个代理域名,如下图所示:

官方提供了一个代理服务示例,在项目根目录的
example 内,但是该示例是使用 node.js 写的,并且只给出了部署到cloudflare workers方案,因此才有了这篇教程。我的自建部署很简单,命令如下:
这个代理服务是使用
python重写的,并且支持Docker部署,可以部署到任意自己的服务器上。项目源码已开源,Github 仓库地址:https://github.com/lusyoe/doocs-wx
4️⃣ 配置 Nginx 代理
为了避免跨域问题,我们需要通过Nginx配置一下代理,确保
doocs编辑器和这个代理服务都使用同一个域名访问,根据二级目录进行代理转发。配置参考如下:
PS:需要注意的是微信公众号的所有接口都必须使用 HTTPS,这是微信官方的强制要求。
5️⃣ 在 doocs 中启用图床功能
打开doocs 编辑器,点击菜单栏的「编辑」→「上传图片」→「公众号图床」。
参数配置如下:
- 代理域名:填写你的服务器域名地址,如:https://doocs.xxxx.com
- appID:填写公众号获取的AppID
- appsecret:填写公众号获取的AppSecret
保存配置,然后切换到「选择上传」,图床选择「公众号图床」。
6️⃣ 测试图床上传功能
直接复制一张图片,然后在编辑区 Ctrl+V 粘贴即可。
- ✅ 成功:图片地址为
https://wsrv.nl?url=http%3A%2F%2Fmmbiz.qpic.cn开头;
- ❌ 失败:请检查 AppID、域名 HTTPS 配置是否正确。
然后就可以点击「复制」按钮,将文章带图片一键复制到公众号编辑器内了。
PS:可通过浏览器开发者工具查看上传接口是否返回错误。
✅ 总结
通过上述配置,我们已成功将微信图床集成到 doocs 编辑器中:
- 图片将由微信官方服务器托管,速度快且稳定;
- 上传逻辑通过 doocs 图床代理自动完成;
- 兼容微信公众号内容发布需求,避免图片加载失败。
📎 参考文章
有关文章的任何疑问,欢迎您在底部评论区留言,一起交流~
- 作者:青萍叙事
- 链接:https://blog.lusyoe.com/article/doocs-wechat-image
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。