type
status
date
slug
summary
category
tags
create_time
May 10, 2025 03:41 AM
icon
password
my_create_time
💬 什么是 Twikoo?
Twikoo 是一款简洁、好用、功能强大的评论系统,支持无数据库运行,可部署于各种平台,具有以下特点:
- 无数据库依赖,支持 JSON 文件持久化
- 支持 Markdown、代码高亮、表情、图片等丰富内容
- 支持第三方登录(QQ、GitHub 等)
- 前端轻量、界面美观,适配主流博客系统
Twikoo 是个人独立站站长理想的评论系统,尤其适合部署在自己的服务器上,实现完全自托管。
本教程将详细介绍如何在个人独立站点中接入 Twikoo 评论系统,并通过 Docker 部署后端。
🧩 接入 Twikoo 的前提条件
- 一台支持 Docker 的服务器(本文以 Linux 为例,建议使用 Ubuntu)
- 已安装 Docker 和 Docker Compose(可参考另一篇安装文档《Docker 与 Docker Compose 安装部署》)
- 有一个已搭建好的独立站(如 Hexo、Hugo、NotionNext 或其他框架)
- 服务器开放了相应的端口(默认 Twikoo 使用
8080, 建议统一使用Nginx开放公网端口)
🐳 第一步:Docker 部署 Twikoo 服务端
Twikoo 提供了官方 Docker 镜像,我们可以用最少的配置快速部署。
📁 1. 创建部署目录
在服务器上创建 Twikoo 项目文件夹:
🐳 2. 直接使用 Docker 运行
说明:
8080为默认端口,可自定义。
/opt/twikoo/data为评论数据持久化目录,避免数据丢失。
📝 3. 使用 docker compose 运行(可选)
如果不想通过Docker直接运行,也可以通过docker compose 管理。
创建
docker-compose.yml 文件,内容如下:启动 Twikoo 容器:
🌐 4. 验证服务运行
等待几秒后,访问:
若返回如下内容即表示部署成功:
PS:如果需公网访问记得开启安全组,建议统一使用Nginx开放公网。
🧾 第二步:前端集成 Twikoo 评论框
Twikoo 提供官方 JS 脚本,可直接嵌入你的网站页面中。
✅ 示例(适用于大多数静态网站)
在你的页面中插入以下代码:
你可以把这段放在评论区域,例如 Hexo 的
post.ejs 或 post.html 模板文件中。✅ NotionNext 示例
如果你跟博主一样使用的是
NotionNext框架建站的,那配置更简单,只需要配置NEXT_PUBLIC_COMMENT_ENV_ID环境变量即可,如下:🔍 第三步:验证 Twikoo 是否正常工作
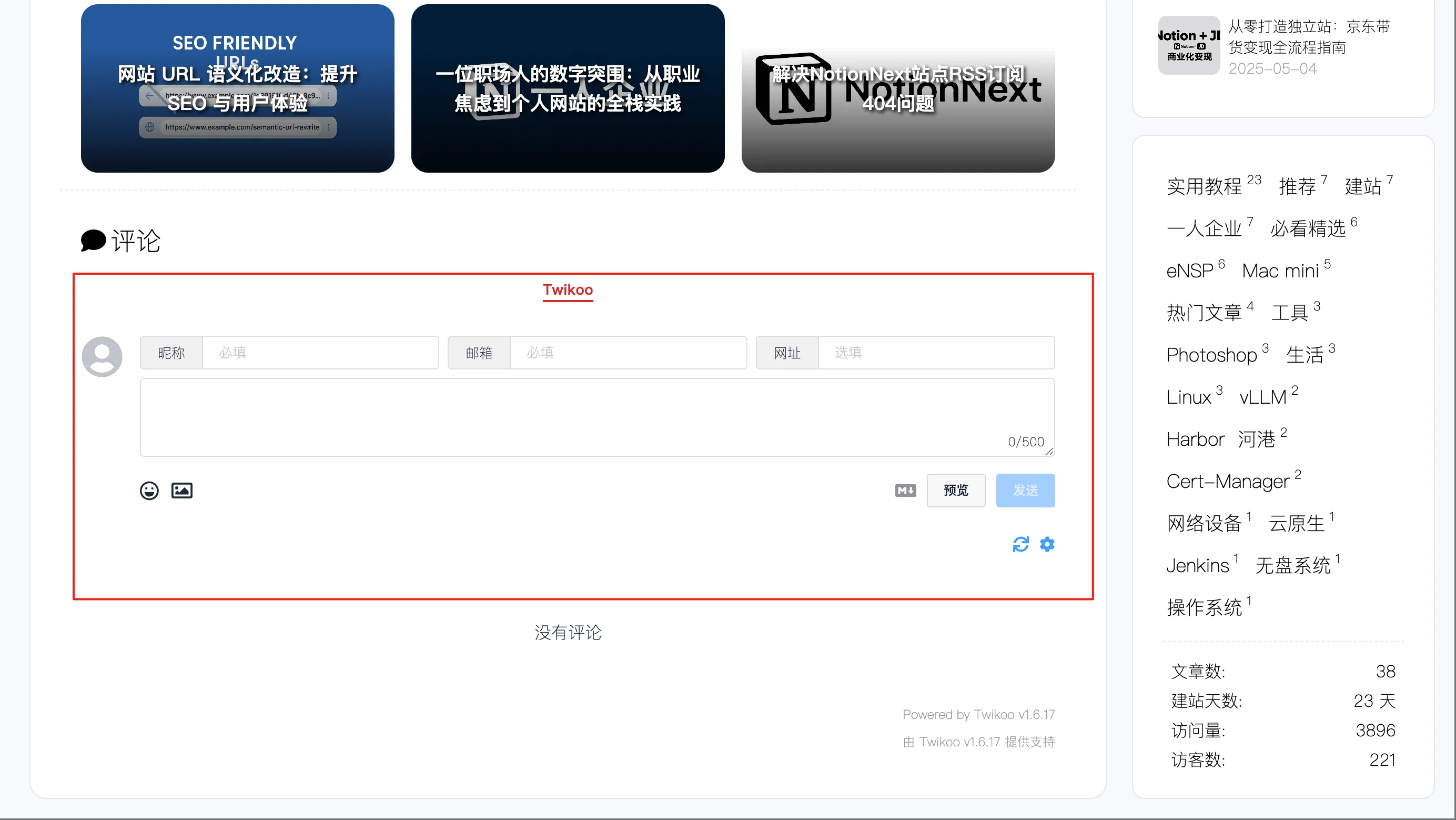
- 打开任意文章页面。
- 在页面下方应出现评论输入框。
- 留一条评论,看是否保存成功。
- 评论数据将保存至
/opt/twikoo/data中的 JSON 文件中。

⚙️ 第四步:配置 Twikoo 评论系统
Twikoo 默认已经可以使用,但你可以通过配置文件来自定义更多功能,例如站长昵称、通知邮箱、垃圾评论防护等。
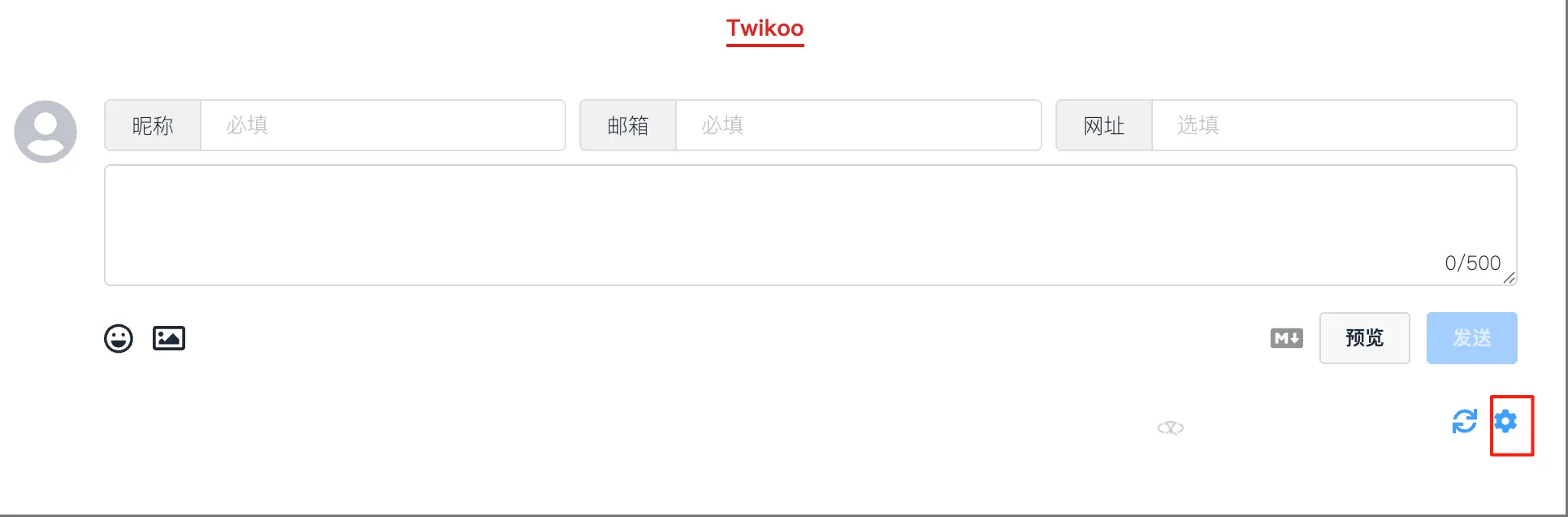
Twikoo 提供了一个 Web 界面用于站长配置系统,首次启用强烈建议设置一个复杂的管理员密码。
- 点击评论下方的齿轮图标即可进入管理页面。

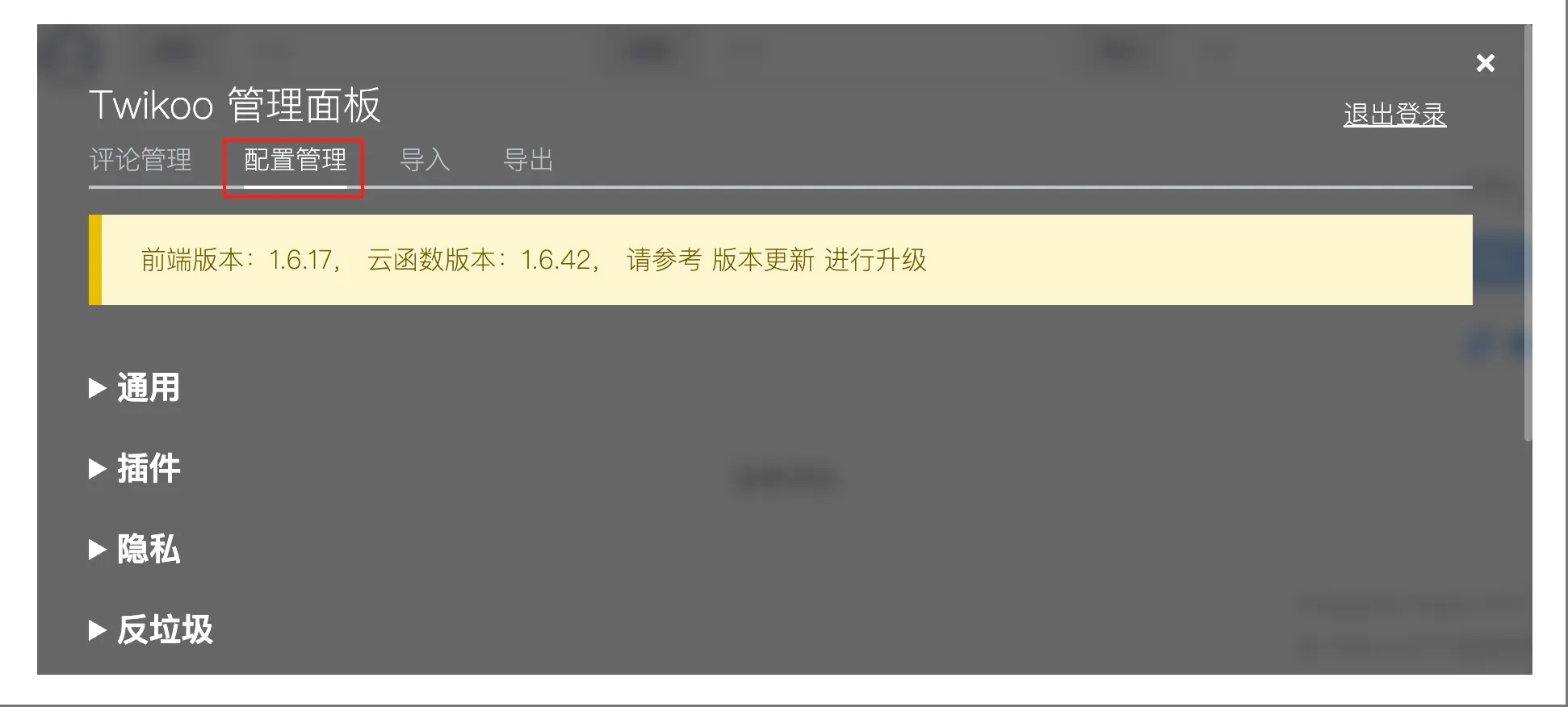
- 在管理面板的配置管理页面即可设置各种配置,如邮件通知、站点信息等。

配置修改后无需重启 Docker 容器,Twikoo 会自动读取新的配置文件。
有关文章的任何疑问,欢迎您在底部评论区留言,一起交流~
若文章对您有帮助,欢迎 请我喝杯咖啡~
- 作者:青萍叙事
- 链接:https://blog.lusyoe.com/article/twikoo-personal-website
- 声明:本文采用 CC BY-NC-SA 4.0 许可协议,转载请注明出处。